Wouldn’t it be great to know why your website visitors click on one call to action button and not another? Wouldn’t it also be cool to analyze their behaviour so you can better understand design flaws or other problems? Or to know how many of your blog articles they read?
Heatmaps are the answer to many of these questions. Seeing information differently always works, and data visualization is something that has existed for decades. The purpose of heatmaps for websites is to understand information that otherwise would end up in a hard-to-read spreadsheet.
Think of them like an imaginary layer on top of your website that grabs many things the users do, like when they scroll, what they click, and generally what grabs their attention while also preserving their anonymity, something very crucial in today’s world.
That’s the power of heatmaps!
- What Is a Website Heatmap?
- What Are Heatmaps Used For?
- When Should You Use a Heatmap?
- What Is the Main Limitation of a Heatmap?
- Types of Heatmaps
- What Are Heatmaps for SEO?
- How Do I Create a Heatmap for My Website?
- Popular Website Heatmap Tools
- Which Web Pages Should You Use Heatmaps On?
What Is a Website Heatmap?
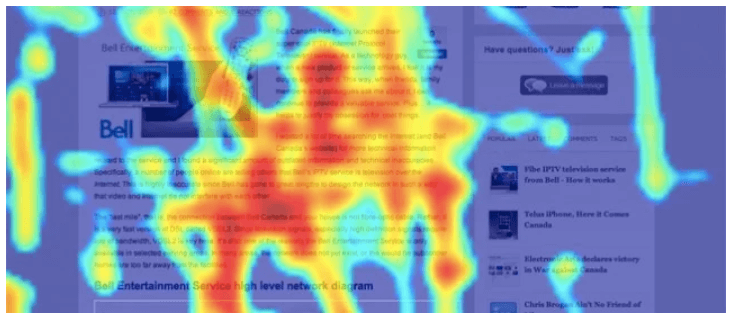
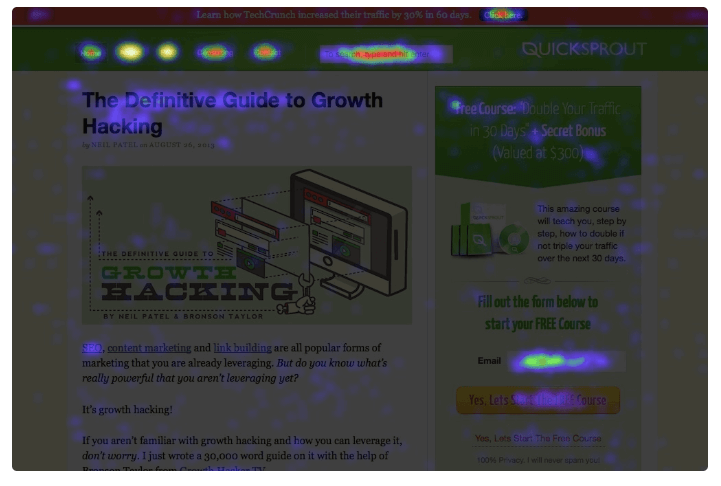
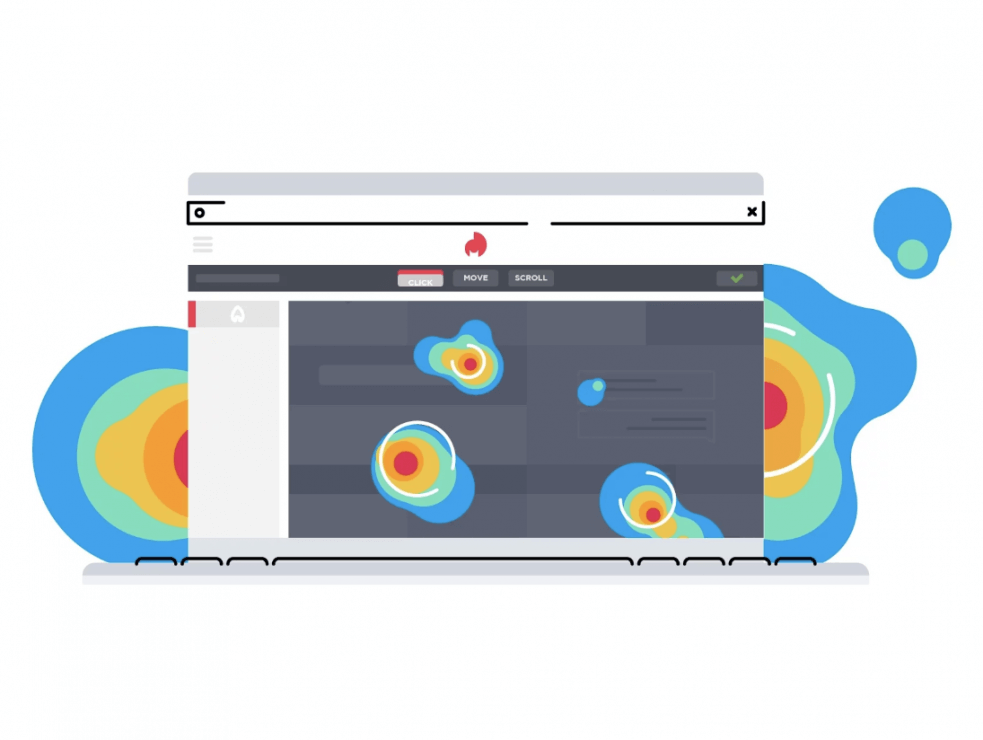
A heatmap is a graphical representation of a website analytics dataset.
It uses warm and cold colours to depict essential bits of information, so it’s easy for online marketers to assess their website visitors’ on-screen behaviour. Warm and cold colours can represent emotions, and artists have used them for more than 200 years. They can also illustrate behavioural frequency.
For example, warm colours on a heatmap may represent the areas of your website that users engage with the most, while colder colours like blue or green depict ignored areas. Looking at a heatmap is much easier than a spreadsheet loaded with complex data sets.
Website heatmaps make analysis interesting, fun, visually appealing, and are an efficient way to tell you what works and what doesn’t.

What Are Heatmaps Used For?
Heatmaps help website owners make critical business, design, and technology decisions fast by analyzing user behaviour, among other things.
For instance, if you discover that no one is scrolling past a certain point on a web page, you know you need to change something about that ignored section to make it more engaging. That’s an excellent example of where heatmaps can be beneficial.
Another example is you might discover that one of your call-to-action buttons is never used. In response, you can change that button so it’ll stand out and attract more clicks.
Apart from analyzing that, we use heatmaps to understand where users are having trouble or why users are stopping at a certain point on your page.
When Should You Use a Heatmap?
Heatmaps can give you an abundance of information in an easy-to-understand way. While spreadsheets can be difficult to grasp, you can understand if your changes affect useability with a heatmap.
So, when should you use them?
A/B Testing is a good starting point. With A/B Testing, we usually refer to a minor change on a website that can significantly improve how visitors experience it. It works by testing two slightly different versions of a page. You then get informed about the “winning page” and valuable data on improving it.
Next is Conversion Rate Optimization or CRO. A conversion rate shows the number of visitors that complete an action on your website. This is calculated from the total number of visitors. So how can you optimize your conversion rate? Heatmaps and click maps are great tools for web designers to find why a particular button isn’t getting any clicks and try to fix it.
General usability can be troublesome on a website with much information. This is another area where heatmaps could help you identify issues with your website’s navigation, for example. They can highlight areas where your users are getting confused and don’t follow as they should for their better experience.
When adding products to your online shop, you want to know how they perform. Heatmaps can inform you if people are clicking that new product you brought to your store just by looking at an easy-to-follow colour map.
When you completely change your website’s design – It’s a crucial step when there are fundamental changes on your website. You can use hover maps to understand what grabs your visitor’s attention.

What Is the Main Limitation of a Heatmap?
There are plenty of advantages when using heatmaps, but they also have some limiting factors.
While a heatmap is a great tool to visualize complex data, they still need to be analyzed. Heatmaps work well with external analytic tools like Google Analytics and can give context to the data you see on a heatmap. So generally, you use heatmaps to add another layer of insights to your data and simultaneously with other analytics solutions.
But the main limitation of heatmaps is that the data is not real-time. This means the data becomes more detailed as you collect them, but a sudden change in your audience behaviour might not be visible as fast as with more straightforward analytics.
Types of Heatmaps
In most cases, website owners analyze heatmaps to answer the following questions:
- Do people see the important content on my website?
- Are people clicking on the call to action buttons I want them to click?
- How do people behave towards the non-clickable parts of my web pages?
- Are people focused on relevant sections of my web pages, or are they easily distracted?
- How well are users engaging with my site on different devices?
To uncover these insights, website owners can use different types of heatmaps, including the following:
- Click Heatmaps: This type of map can help analyze which parts of the webpage get the most clicks and which parts get the least.
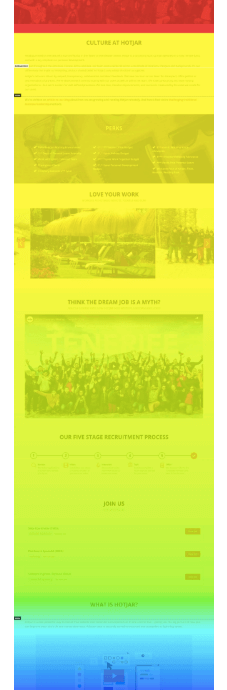
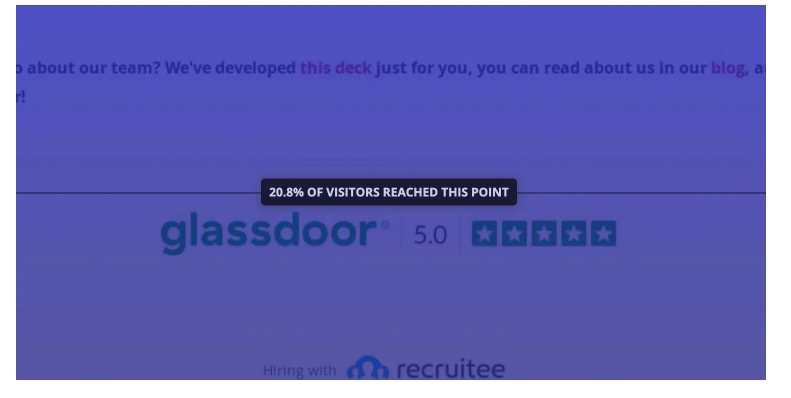
- Scroll Heatmaps: These use a warm-to-cold colour transition to show how far down a page a viewer scrolls. The warmer section shows where users spent the most time, and the colder colour shows the content that got mostly ignored.
- Traffic Segmentation Heatmaps: They present website traffic data by categorizing it into customer segments based on demographic information like age, location, etc.
- Mouse Tracking Heatmaps: These track mouse cursor movements on a webpage, uncovering how focused or distracted a user is while on that page.
- Mobile and Desktop Heatmaps are snapshots for your mobile and desktop websites, so you know how your users interact with both versions.
What Are Heatmaps for SEO?
So far, we’ve tackled most heatmap-related questions, although we have to link the importance of heatmaps in SEO.
The same heatmaps can help an SEO analyst note statistics and information so that the website’s performance can improve over time. Heatmapping makes website optimization easier and helps SEO specialists achieve their goals faster and more efficiently.
Two crucial areas where SEO specialists can improve a website are the following:
- Optimizing the content style and length. For example, blog posts could be shorter or lengthier depending on whether visitors like to scroll through all the bits of information.
- Improving the useability of the website. Suppose we’re talking about a blog. Pleasantly presenting the topics will help with the overall user experience and make more people return to your website as they find it more engaging.


How Do I Create a Heatmap for My Website?
Creating heatmaps might sound like something a developer should do, and you wouldn’t be wrong. However, a few services can make heatmap creation a breeze and a relatively effortless process.
Web developers already know how to use heatmaps and integrate them into their HTML code. Some might even be more accustomed to JavaScript and try to create them using that programming language.
Although all these alternatives are great, it’s good to know that there are more uncomplicated methods online, where no coding experience is required. Suppose you are a small business owner, a solopreneur or a freelancer. In that case, you’ll find some heatmap-specific services pretty tempting, so you can finally have a working heatmap for your website.
Hotjar, for example, has a straightforward way of creating and using heatmaps on your website.
Once you install HTML tracking code on your website, the procedure is really simple. By enabling the session capture, you select which pages you want heatmaps to be logged.
After that, Hotjar will let you see your first heatmap in “90 seconds or less”.

Popular Website Heatmap Tools
Heatmaps are a big market with many companies sharing a piece of the pie. There are many tools readily available for every website owner. Let’s check some of them out.
Hotjar
It’s excellent for monitoring online user behaviour, learning about the psychology of your prospects, and seeking customer feedback. It’s considered easy to understand and doesn’t contain too many technical terms, so it’s ideal for non-technical people who want an extra layer of data analysis.
All of that’s done while respecting the end-user privacy, abiding with the GDPR legislation, and having a free option to try it out before buying.
Crazy Egg
It’s used by over 300,000 websites. It integrates A/B testing and heatmaps to help you improve website performance, and it also supports recordings to “identify areas of customer frustration, like form glitches or confusing navigation.”
Crazyegg is suitable for small business owners, education and eCommerce companies and is user-friendly and very easy to use. At the same time, it’s compatible with most platforms and CMS software like WordPress, Joomla, Drupal, Magento, Wix, and Squarespace.
Contentsquare
Contentsquare is another interesting tool for online analysis, and it’s actively used by many companies like Verizon, Toyota, and even Zoom. It provides extensive analytics and benchmark reports to see better how your website stacks up against global data gathered by “46+ billion user sessions.”
Smartlook
Another one is Smartlook. It promises a fast setup and many insights regarding your web pages. You can also create a free account to try its features, including mouse movement heatmap and scroll heatmaps, to understand users’ behaviour better.
Fullstory
This is another tool for generating insightful information on how your users engage with your content. On this platform, you’ll find both click maps and scroll maps, among other page insights. After you pick your plan, you have to install the snippet on your website to begin capturing data. After that, segments are recommended to separate users based on behaviour or other factors.

Which Web Pages Should You Use Heatmaps On?
It’s easy to think that heatmaps can be on every page, but you must narrow them down to the pages you need the most.
For example, heatmaps are essential for your home page as this is the place where every user visits first. So by having your homepage as a starting point, you can track your users’ next move and check whether they’re happy with what they’re seeing.
With your home page being the basis of your site, we have to identify a few more pages that are equally important.
A landing page is an essential web page of your site and is also considered a conversion page. It’s also a place where visitors will engage with call-to-action buttons and check out a specific service you provide. A landing page is the next step in your conversion funnel.
If your website has a blog, it’s another crucial section. Knowing how your visitors engage with your posts, how much they enjoy reading your content and if they click any links, you can help you rearrange things on the screen to make it more appealing. Scroll maps can also help you improve your content, writing style, and more.
Product pages should also have heatmaps and metrics like mouse tracking and hover tracking maps. This way, you can better understand what products grab your visitors’ attention and which don’t so that you can improve them.
Putting heatmaps and all of its byproducts into a web page of interest will yield powerful insights into how your visitors use your website, giving you information to work on and improve it.
It’s not always about having great content on your site. Users must reach all the website’s pages effortlessly in the shortest time. Heatmaps and other powerful tools will uncover potential issues in your site’s navigation and bring you one step closer to perfecting it, so put them to good use and integrate them now.
Are you seeking help to create your next website? HostPapa offers a truly managed WordPress hosting solution which is just for you!