Welcome to the world of responsive website design! If you’re here, you’re probably wondering if you should make your website responsive – the answer is a resounding YES.
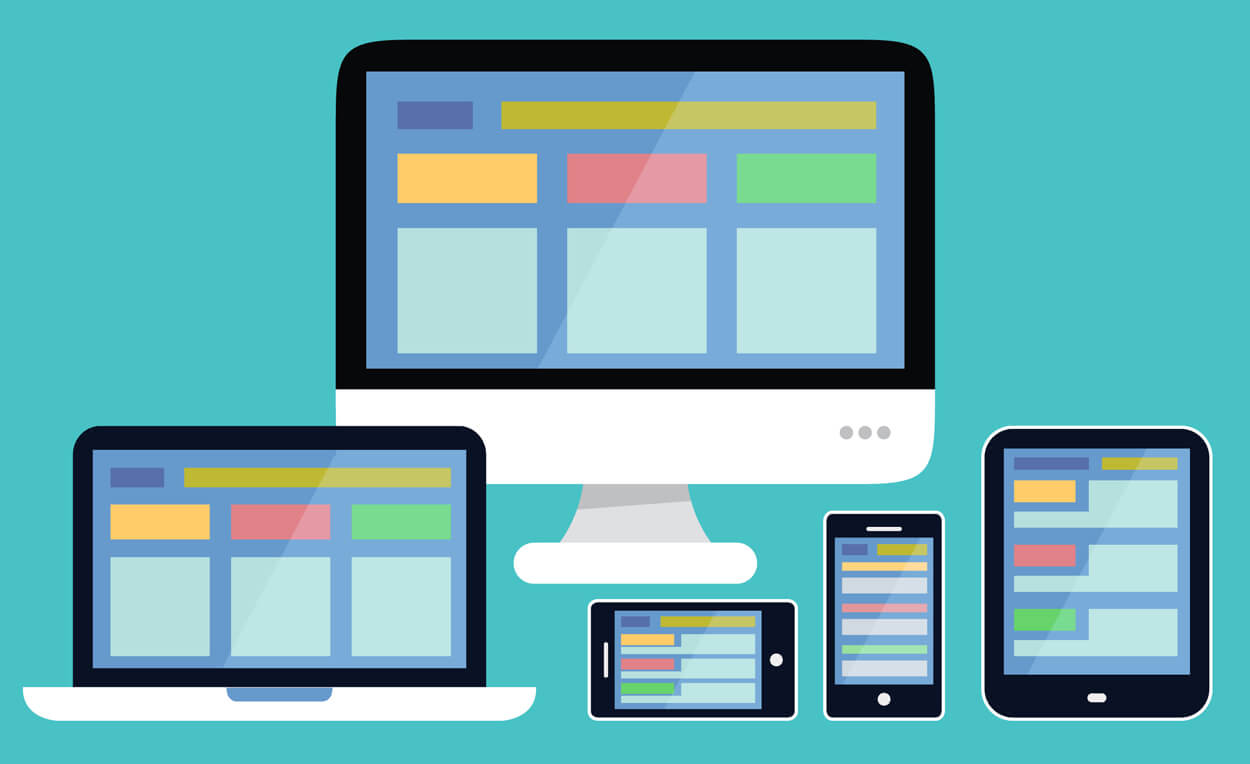
As you might expect, people browse the web on various devices, from desktop computers to tablets and, most importantly, smartphones. With so many different screen sizes and resolutions, it’s important to ensure that your website can adapt and provide an optimal experience for every user, regardless of their device.
In this blog post, we dive into responsive web design, exploring what it is, why it’s important, and how to create a responsive website that will wow your users. From flexible layouts to media queries and beyond, we’ll cover all the essential building blocks of responsive web design. By the end of this post, you’ll have a solid understanding of responsive web design and the tools and techniques you need to create a website that looks great and performs flawlessly on any device.
So, sit back, relax, and get ready to learn everything you need to know about responsive web design!
- What Is Responsive Web Design, and Why Is It Important?
- Responsive Web Design Is Not Optional
- Responsive Web Design Types
- The Role of CSS Frameworks in Responsive Web Design
- The Basic Components for Effective Responsive Web Design
- Best Practices for Responsive Web Design
- When Responsive Isn’t Possible, Use Multiple Content Formats
- Using Colours, White Space, and Fonts
- Things to Avoid in Responsive Web Design
- Why You Should Consider Responsive Web Design for Your Next Project
What Is Responsive Web Design, and Why Is It Important?
It’s undeniable that responsive website design is one of the most important elements of website success, and having a responsive website design is no longer an option but a necessity.
Responsive website design is an approach to website creation that prioritizes user experience by optimizing website code to automatically adjust and fit any screen size on which it is displayed.

The importance of responsive website design cannot be overstated, especially as mobile devices continue to dominate internet usage. According to global research, almost 93% of the world’s internet users use a mobile phone sometime during the day, meaning there’s huge potential for many businesses to market their products.
But with responsive design, web designers and developers can ensure that their website provides a seamless viewing experience across all devices, including desktops, laptops, tablets, and smartphones.
Without responsive design, a website’s layout and content may not display properly on different devices, leading to a poor user experience and a high bounce rate. In today’s fast-paced world, users demand instant gratification, and a poorly optimized website will quickly turn them away.
Responsive website design ensures that your website is accessible to all users, regardless of the device they are using to access it. It provides the flexibility and versatility needed to deliver a consistent user experience, whether users are accessing your website from a desktop computer, a tablet, or a smartphone.
Responsive Web Design Is Not Optional
Business Insider reported in May 2015 that online search queries via smartphone surpassed desktop searches for the first time in the U.S. That means your website must have a responsive design that adapts to every screen size. HostPapa offers hundreds of templates in its website builder that are optimized for phones, tablets, and desktop views.
To test how your site will look on various screens, you have many free options, such as:
- https://ui.dev/amiresponsive
- responsinator.com
- responsivedesignchecker.com
Responsive Web Design Types
When it comes to responsive web design, there are several types of layouts that website owners and designers can choose from. The most well-known responsive web design types are adaptive design, fluid design, and fluid-responsive layout.
- Adaptive design is a type of layout that uses a predefined set of screen sizes to adjust the viewport width accordingly. With adaptive design, website owners can create multiple layouts specifically tailored to different screen sizes with different viewport meta tags. For example, a website may have a desktop, tablet, and mobile layout. When a user accesses the website, the appropriate layout is displayed based on their device.
- Fluid design, however, is a layout that adjusts based on the screen width rather than using predefined screen sizes. With a fluid design, the website layout will adjust to fit the available screen width, regardless of the device being used. For example, if a user views the website on a wide desktop screen, the layout will adjust to fill the available space. If the same user switches to a narrower screen like a smartphone, the layout will adjust to fit the smaller screen width.
- Finally, the fluid-responsive layout combines adaptive and fluid design principles. Because of this, we can also call it a hybrid responsive design. With a fluid-responsive layout, the website adjusts based on the screen width, like a fluid design, but also has predefined breakpoints for different screen sizes, like an adaptive design. This allows website owners and designers to create a more customized and flexible layout that can adapt to different screen sizes while maintaining a consistent look and feel.
Each of these responsive layouts has its benefits and drawbacks, and it all comes down to where you’ll use them. Whether you choose the adaptive design, fluid design, or a fluid-responsive layout, the key is prioritizing user experience and ensuring your website is accessible and easy to use across all devices.

The Role of CSS Frameworks in Responsive Web Design
Streamlining workflow is the biggest challenge web designers face on every project. CSS frameworks can be a crucial helping hand in the design process, ensuring consistency across different devices.
A CSS framework is a predesigned set of styles and rules that can be applied to a website to create a responsive layout. CSS frameworks also come with ready-to-use components, which are simple pieces of code to be adapted into your projects. To better understand these frameworks, we included three of the best ones to get you started.
- Bootstrap: Bootstrap is one of the most popular CSS frameworks used for creating responsive websites. Developed by Twitter, Bootstrap provides a range of pre-designed templates, components, and JavaScript plugins that can be easily integrated into any web project. Bootstrap is known for its flexibility and ease of use, making it an ideal choice for designers and developers who want to create a responsive website quickly.
- Foundation: Foundation is another popular CSS framework offering various responsive design tools and components. Developed by Zurb, Foundation is known for its mobile-first approach, which prioritizes the design of mobile layouts before scaling up to larger screens. Foundation offers a range of pre-designed templates and components that can be customized to fit any web project.
- Materialize: Materialize is a CSS framework that is based on Google’s Material Design principles. Materialize offers a range of responsive design components, including buttons, forms, and navigation bars, that can be easily customized to fit any web project. Materialize is known for its clean and modern design reminiscent of some older Android operating systems, making it ideal for designers who want to create a sleek and professional-looking website.

How Can CSS Frameworks Help Responsive Web Design?
Before moving on with our guide, we must explain how CSS frameworks fit in with responsive web design. There are five main ways these frameworks can help us create more responsive websites, but it’s worth noting that these elements can be used interchangeably in platforms such as WordPress.
- Consistency: CSS frameworks provide a consistent set of design principles and guidelines, making it easier to create a cohesive and consistent design across different devices and screen sizes
- Time-saving: CSS frameworks come with pre-designed templates, layouts, and components that can be easily customized to fit your specific needs. Creating a responsive website can save designers and developers time and effort.
- Mobile-first approach: Many CSS frameworks, such as Bootstrap and Foundation, take a mobile-first approach to design. This means the design is optimized for mobile devices first and then scaled to larger screens. This approach ensures that the website looks great and functions well on mobile devices, which are becoming increasingly important for website traffic.
- Flexibility: CSS frameworks offer a range of design options and customization features, allowing designers and developers to create a responsive website that meets their specific needs and preferences.
- Community support: Many CSS frameworks have a vast community of users and developers sharing tips, resources, and best practices. This community support can be valuable when troubleshooting issues or seeking inspiration for design ideas.

The Basic Components for Effective Responsive Web Design
Responsive web design is built on various components that work together to create a seamless and flexible experience for users on different devices. Here are some of the key building blocks of responsive web design:
HTML (& CSS)
Let’s start from the basics. HTML and CSS are the foundational languages of web development and essential for creating responsive websites. HTML provides the website’s structure, while CSS controls the visual appearance and layout, and CSS provides plenty of functionality in terms of responsiveness. With CSS, developers can adjust the styling of HTML elements based on the device’s screen size.
A way to do that is through CSS media queries. Here’s an example code:
@media screen and (max-width: 600px) {
body {
font-size: 16px;
}
}
This code is used in CSS to change the font size on a website when viewed on a small screen like a mobile device. This media query only applies when the screen is 600 pixels wide or less. Adjusting the font size makes the text easier to read on smaller screens, but developers can put more code after the font-size element to adjust more things on the screen, as needed.
Also, developers can use more media queries to adjust the elements on multiple screen sizes. This is one way developers can create websites that work well on many different devices.
Fluid Layouts
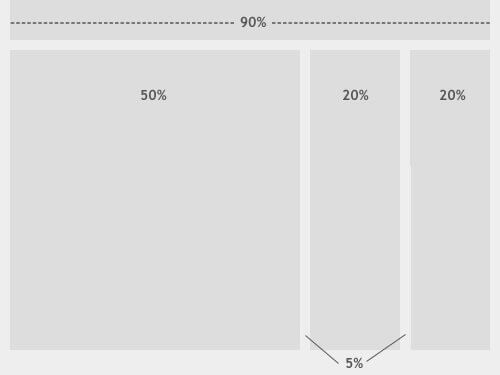
Fluid layouts are a type of layout that adjusts to the size of the screen. They’re built using relative units like percentages instead of fixed units like pixels. Imagine that not everyone browses your website from a maximized browser window. Many people use side-by-side windows or four-by-four when using high-resolution displays for multitasking.
This means the layout must be flexible and adjust smoothly to different screen sizes. Fluid layouts are often combined with media queries to create a responsive design.

Flexbox Layout
Flexbox is a CSS layout module that is used to create flexible and responsive layouts. It provides a more efficient way to position and align items within a container, allowing for more complex and dynamic layouts. Flexbox is particularly useful for creating layouts that adjust to different screen sizes.
It’s important to note that there are many flexible box types like flex grid, often called grid or flexible grid, which is based on simple CSS code and can also help align containers next to each other.
Using these building blocks, developers can create websites optimized for different screen sizes and provide a great user experience on any device while ensuring that this happens. When used together, these tools can create a website that is visually appealing, highly functional, and easy to use.
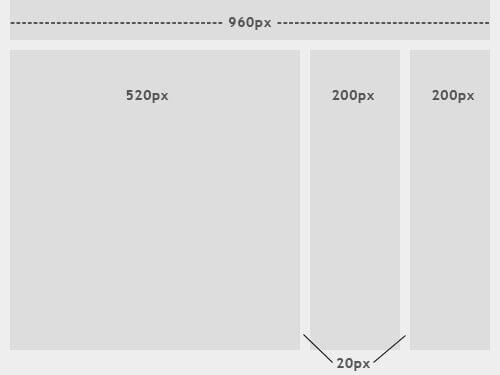
Fixed Layout
Fixed layout is a type of layout used in responsive web design that is characterized by having a fixed width and height. In other words, the content on the webpage is fixed and doesn’t change regardless of the screen size it’s viewed on, and the developer can choose between several typical screen sizes to serve a desktop or a mobile device.
While this approach may work well for certain types of websites, such as those that display static information or have a specific aesthetic that requires precise placement of elements, it can be problematic for others. For instance, if the website is viewed on a smaller screen or a smaller browser window, the content may become difficult to read or navigate, leading to a poor user experience.

Best Practices for Responsive Web Design
Responsive web design requires careful consideration of several components affecting the user’s experience on a website. This kind of responsive design is fairly critical in today’s digital landscape. To ensure that your website is accessible and user-friendly on any device, following best practices for responsive web design is important.
Here are some of the best practices for creating responsive websites:
- Start with a mobile-first approach: This means designing your website with the smallest screens in mind first, then working your way up to larger screens. This approach helps ensure that your website is optimized for people’s most common devices to access the internet, and it’s followed by the case study made by the Guardian.
- Use fluid layouts: A fluid layout adapts to different screen sizes, ensuring your website looks great on any device. Using percentage-based widths instead of fixed widths, elements on your website can resize based on the screen size they’re viewing.
- Prioritize content: When designing a responsive website, prioritizing content is essential. This means ensuring the most important information is displayed at the top, even on smaller screens. Users should be able to access your website’s key features and content quickly and easily.
- Optimize images: Large images can slow down a website’s loading time, frustrating users and hurting your SEO! To avoid this, it’s essential to optimize images for the web. This means compressing images and reducing their file size without compromising their quality. WordPress can also use flexible images (or responsive images), meaning it can create multiple sizes of an image to be used more effectively in certain parts of your website.
- Test your website: Finally, it’s crucial to test your website on different devices to ensure that it works well on all of them. This means testing your website on different screen sizes, browsers, devices and operating systems.

When Responsive Isn’t Possible, Use Multiple Content Formats
To craft a website that both search engines and visitors will adore, there’s one rule to remember: content is still the king. After all, search engines find your website by scanning through the content and searching for words and phrases that describe the purpose of your website.
But the thing is, content comes in various forms, not just plain text. A website rich in multimedia is not only more engaging for visitors, but it also sends a positive signal to search engines. In addition to articles, posts, and web copy, try using a blend of different media types, such as:
- Images
- Video
- Infographics
- Animated gifs
- Free guides/downloadable white papers
- Graphic illustrations
It’s crucial to name each file in a searchable way so that both search engines and users can easily find them. For example, it’s better to name a photo “sunny day in Seattle” rather than “D000001.” Moreover, if the files allow for Alt Text, scoring some extra SEO points is a golden opportunity. Alt Text helps search engines understand the context of images (screen reading devices also use it for visually impaired users).
By diversifying your website’s content, you’re catering to a wider range of visitors and making your website more accessible and visible to search engines. Follow these best practices for creating a website with great content, and your website will surely thrive online.

Using Colours, White Space, and Fonts
Creating an aesthetically pleasing website is vital for retaining visitors and engaging potential customers. Colour, white space and fonts are three fundamental elements that play an essential role in website design.

Colour
Choosing the right colour scheme is crucial to set the right tone and establishing brand identity. However, colours must be chosen with care and consideration for how they will appear on different devices. Utilizing online colour palette generators like DeGraeve Color Palette Generator, Paletton, and Coolors can help you select an appropriate colour palette that complements your brand.
White Space
This trend is growing, where designers create enough room to allow content to breathe. Avoid cramming too many elements onto a single page, especially above the fold, as it can overwhelm and deter viewers.
Fonts
Fonts are an often-underestimated design element that can make or break the look and feel of a website. Choose typefaces that are easy to read and pair well together. Also, creating a style sheet for various types of text, such as H1, H2, H3, H4, and other text, can add consistency and professionalism to your website. Some web templates may come with pre-existing style sheets, but customizing them to reflect your brand can make a significant impact.
Things to Avoid in Responsive Web Design
Responsive web design is all about ensuring your website looks and performs well on any device, whether a desktop, laptop, tablet, or smartphone. However, there are some common pitfalls that you should avoid if you want your website to be successful.

Use fixed width for your website’s elements. While fixed widths might look good on a desktop screen, they can cause major problems on smaller screens. Instead, use relative units like percentages or ems to ensure your website’s elements adjust to fit the screen size.
Upload large image file types like png. Based on our best practices section above, it’s crucial to talk about using optimized file types. Uploading images that are both big in size and in dimension will hurt your website performance. Use Google’s popular webp image file type and create smaller file sizes so your images fit your site just perfectly.
Use too many media queries. While media queries are essential for creating a responsive website, too many can become overwhelming and difficult to manage in your CSS code. Instead, keep a minimal number of media queries organized to avoid confusion and make future changes easier.
Ignoring user experience while building. When creating a website, it’s easy to forget the original purpose you started and begin adding elements that will eventually make users leave. Therefore, pay attention to details such as font size, spacing, and button placement to ensure your website is easy to use and navigate.
These are common mistakes, especially for inexperienced users, but staying clear can help your website succeed.
Why You Should Consider Responsive Web Design for Your Next Project
It’s pretty evident in every website currently online that responsive web design is extremely necessary for a better user experience. By implementing a responsive design approach, you ensure your website is accessible to a broader audience and optimized for various devices. Not only will this increase your site’s traffic and engagement, but it can also positively impact your brand’s credibility and online reputation.
Moreover, responsive web design can save you time and money in the long run. By designing a single site that adapts to different screen sizes, you can avoid the need to create separate sites for desktop, tablet, and mobile devices. This reduces development costs and makes maintenance easier.
To Sum Up
Overall, responsive web design is a smart investment for any website owner. By embracing this approach, you can create a visually stunning and highly functional website while providing a seamless user experience for your visitors.
So, don’t hesitate to consider responsive web design for your next project and watch your website thrive in the digital world.
Enjoyed this post? Then head over to our HostPapa blog to read more exciting topics like this one!